ConoHa Wing に SSH 接続してディスクサイズ圧迫の原因を調べる(Mac)
管理しているサイトにアクセスしようとしたところ、 "503 Service Unavailable" との表示。慌てて ConoHa Wing のサーバー情報をみると、ディスク容量が規定サイズを超えていっぱいになっているではないですか!
そこで ConoHa Wing サーバーに SSH でログインして、どのディレクトリがディスクを圧迫しているのかを調査します。
SSH ログイン
ConoHa Wing 管理画面 > サーバー管理 > SSH から、 +SSH Key をクリックして新たなキーを自動生成。

そして生成した .pem キーをダウンロードします。ダウンロードは1回のみしかできないため、注意。
Mac でコンソールを立ち上げます。
ホームディレクトリの下に .ssh という隠しディレクトリがあるので(ない場合は mkdir で作成)そこに移動。
そして先ほど作った .pem ファイルも移動します。
以下のコマンドで接続を試みます。
ssh [ユーザー名]@[ホスト名] -p [ポート番号] -i ~/ssh/[pemファイル名]
ssh cxxxx@wwwxx.conoha.ne.jp -p 8200 -i key-2023-02-07-xx.pem
すると、以下のような bad permissions のエラーが。777 の権限では SSH は使えないよう。
@ WARNING: UNPROTECTED PRIVATE KEY FILE! @
そこで、600 を付与してあげると、上記のコマンドで ssh アクセスができるようになりました。
chmod 600 key-2023-02-07-xx.pem
ディレクトリサイズを確認
さて /public_html/ 以下に移動すると、 Wing 上で管理しているドメインがずらりと並んでいます。
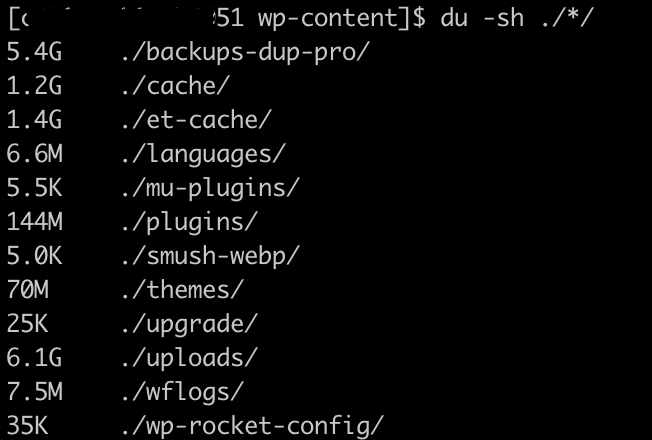
ここから、du コマンドを打っていくことで、ディレクトリごとのサイズを表示し、問題のサイト・ディレクトリを辿っていきます。
du -sh ./*/
今回のケースでは特定のサイトの /cache/min/1/ というフォルダが 100GB 以上のサイズに膨れ上がっていることが原因でした。

キャッシュの削除
検索してみると、高速化に使っている WP Rocket というプラグインが上記ディレクトリにキャッシュファイルを生成していたようです。
docs.wp-rocket.me
この記事で言及されているオプションを無効にし、キャッシュも削除して、まずは一安心。
import gspread が cannot import name 'external_account_authorized_user' from 'google.auth' エラーになる問題
Anaconda3 + PyCharm の環境で、gspread ライブラリを使って
GCP の事前設定後に以下のコマンドでライブラリをインストールし、つつがなく完了。
conda install -c conda-forge gspread conda install -c conda-forge oauth2client
しかし、コードを実行すると import gspread でいきなりエラーに。cannot import name 'external_account_authorized_user' from 'google.auth' と言われてしまいます。
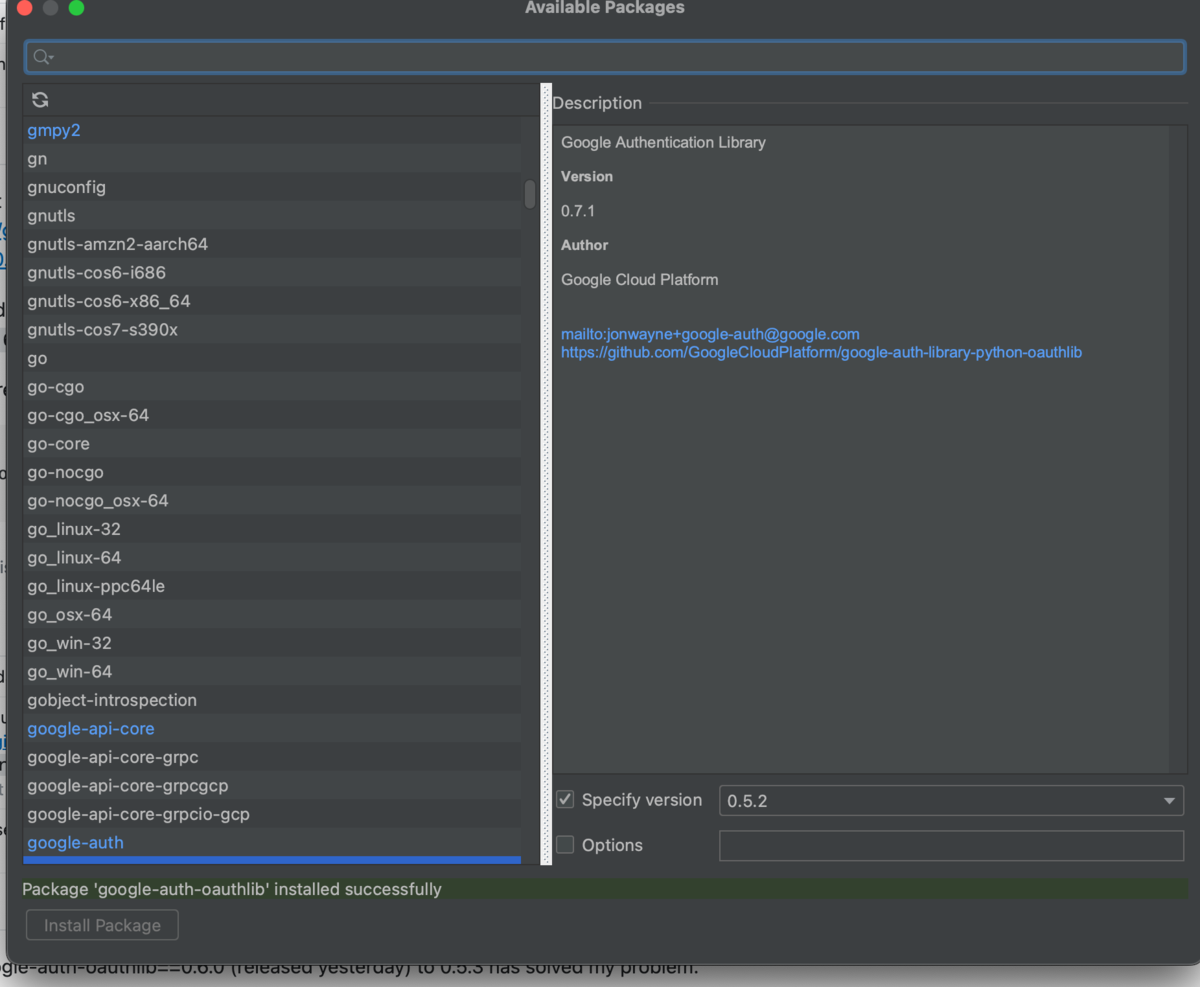
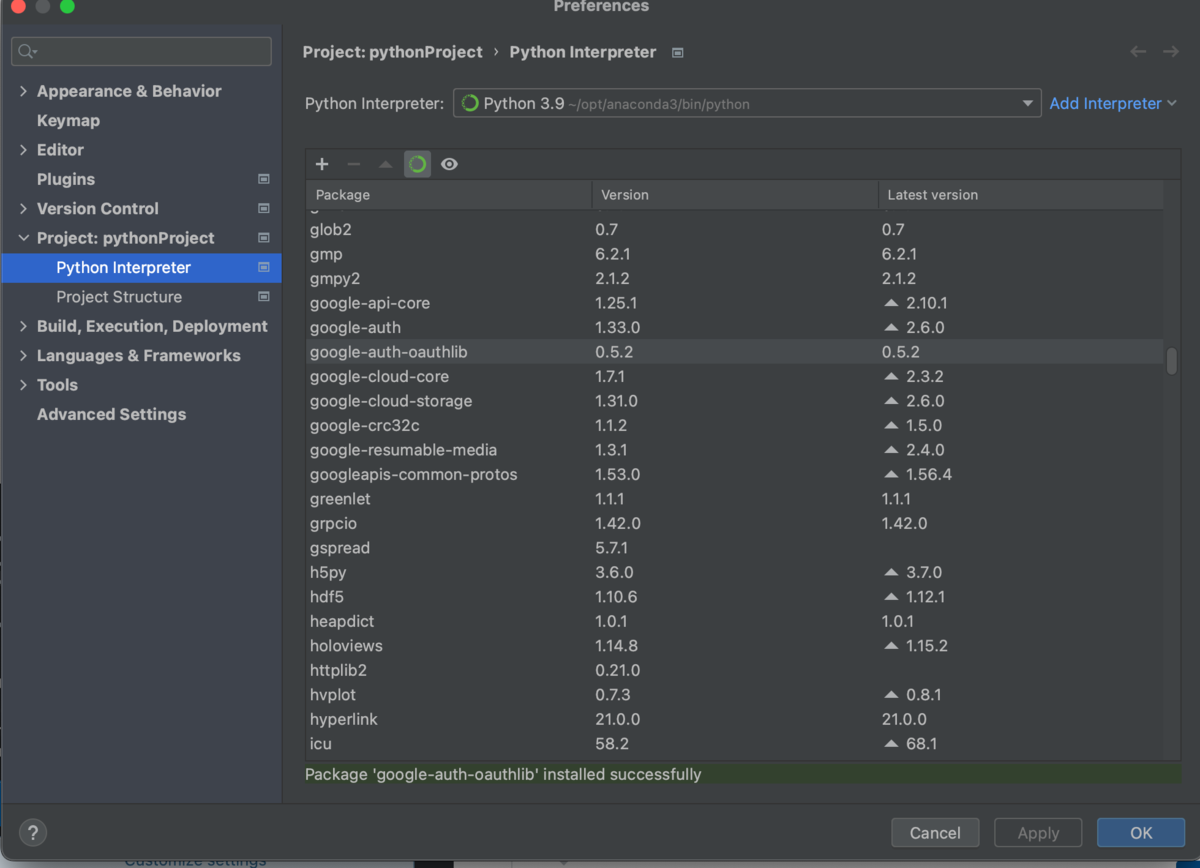
この時 google-auth-oauthlib のバージョンが 0.7.1 でインストールされていたのですが、これが 0.6 以上だとこのようなエラーが出るようで、0.5.2 にダウングレードすることで解消しました。

PyCharm > Preferences > Project を選択 > Python Interpreter から "google-auth-oauthlib" をクリックし、右下の Specify version で 0.5.2 を選択してから Install Package をクリックしました。

どなたかのヘルプになれば幸いです。
ConoHa WING から Gmail に転送していたメールが配信エラーになる問題
長らく ConoHa WING の「メール転送」機能を使って、Gmail アドレスに転送して使っていた独自ドメインメール。
しかし今年(2022年)の夏頃から、配信エラーになって送信エラーになって戻ってしまったり、届いても SPAM 判定を受けて迷惑メールフォルダに入っていてしまったり。
この転送設定を使わずに、シンプルに Gmail をメールクライアントとして POP3 設定することで(おそらく)解決されました。テストした限りでは、これまでエラーになってしまった全てのメールが問題なく受信できています。
方法は ConoHa WING のマニュアル上にも記載がありました。
ConoHa の SMTP サーバーを Gmail から設定する方法も記載があったので、この方法に変更しました。
今までは Gmail の SMTP を使って偽装していたのだった。
エラーになっていた原因はよくわかりませんが、怖いので、ConoHa WING のメール転送は今後使わないでおこうっと。
GA4 で Contact Form 7 のフォーム送信イベントを最も簡単に検知する方法
Google Analytics 4 で Contact Form 7 のフォーム送信をコンバージョンとして記録するための、もっとも簡単・シンプルな方法をお伝えします。
これまで、CF7 にはサンクスページを設定してその表示をコンバージョンさせるとか、
WordPressのContact form 7 はサンクスページを設定せよ!設定手順はこれだ! - 株式会社援軍
CF7 が提供するカスタム DOM イベントを gtag で記述するとか、
[2021年度版]Googleアナリティクス4でContact Form 7のCV計測設定をする手順 – アドベンチャーズ株式会社
あったんですがどちらも面倒くさい。
ここでは GTM のみを使った方法を記載しています。
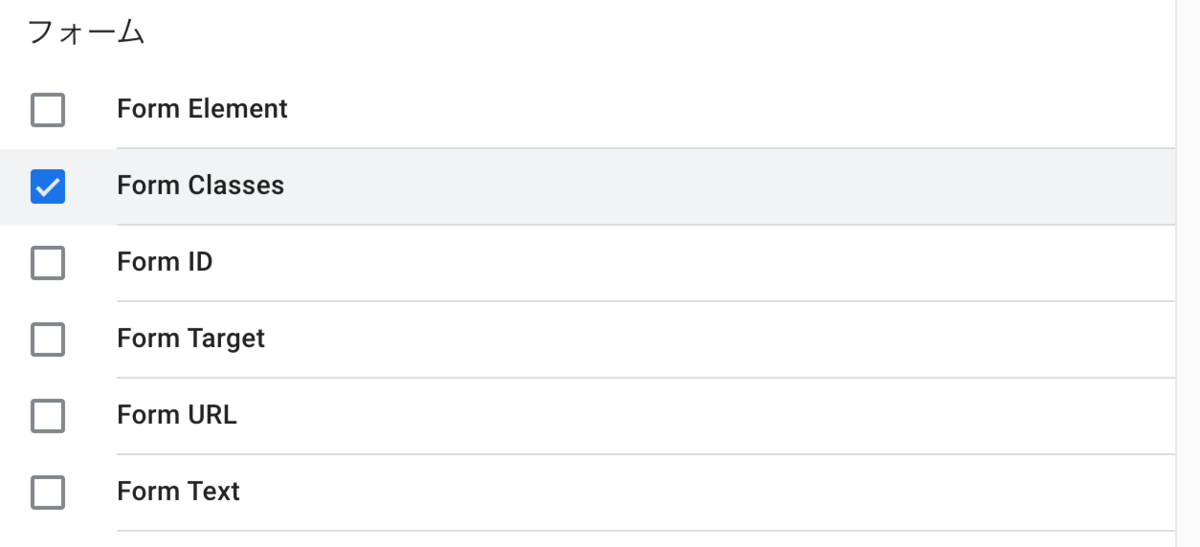
1. 組み込み変数 "Form Classes" を有効化
GTM の "変数" > "設定" から、フォーム > "Form Classes" にチェックを入れて保存しておきます。

2. ContactForm 7 のフォーム送信トリガーの作成
トリガーのタイプは「フォームの送信」を選択。
トリガーの発生場所は、Form Classes を "wpcf7-form" にすることで、全ての CF7 フォームの送信を検知できる。
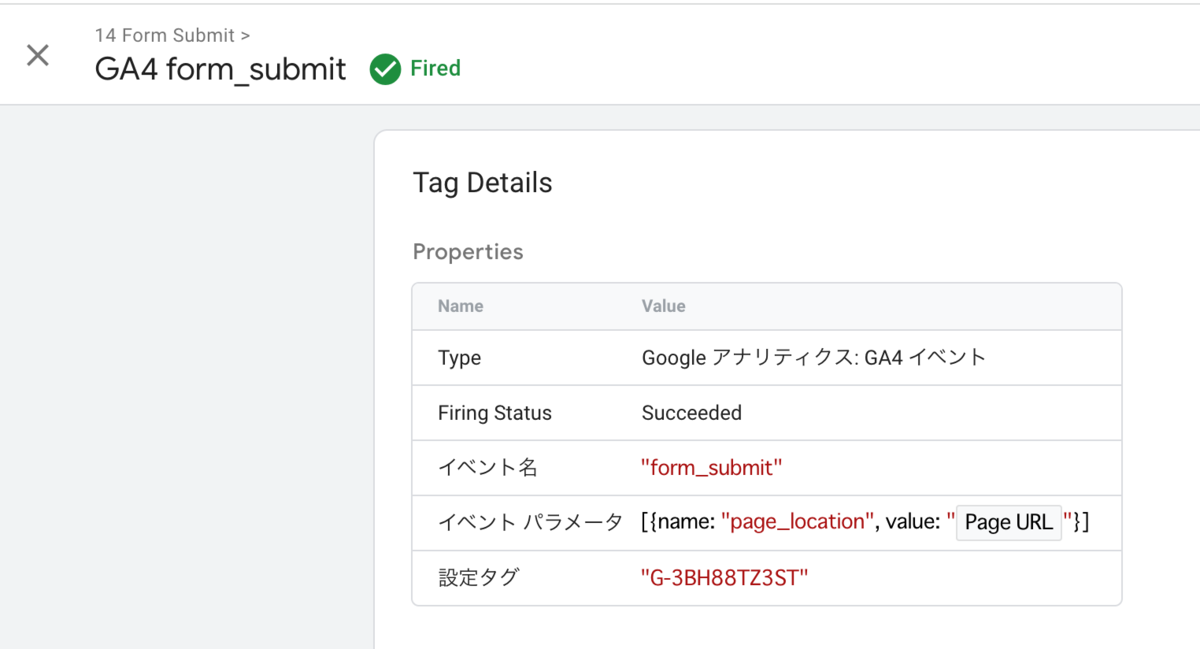
3. GA4 イベントタグの発火
上記トリガーを契機に、GA4 イベントを発火させます。
イベント名はここでは "form_submit" にしている(任意)。
イベントパラメータには、パラメータ名として、"page_location"、値に {{Page URL}} を入れることで、フォーム送信が発生した場所を変数に含めます。

GTM プレビューでの見え方。

追記:
こちらの方法では、フォームの送信失敗時(必須項目の入力漏れなど)にも CV してしまうことが判明しました。
Divi サイトで、WordPress サイト言語の変更ができないときの対処法
設定 > サイト言語(Site Language)から、サイト言語を変更できます。
しかし、Divi で運用しているサイトで、インストール済み言語に「日本語」が入っているにもかかわらず、日本語を選択しても English のままで、変更できないことがありました。

「変更を保存」をクリックしても、English(United States)のまま変化なし。
Divi > テーマのオプション から、「翻訳を無効にする」を OFF にしたところ、サイト言語を無事日本語にスイッチできるようになりました。

翻訳の無効化を無効化... つまり翻訳を有効にってことですね。
完全に英語だけの環境で英語だけのサイトを作る場合以外は、ここは OFF にしておいた方がよさそう。
参考ページ
Solved: Can't change site language, save not working in WordPress General settings - © Tom Pai
GA4 と旧来のユニバーサルアナリティクスのプロパティを同時に作る
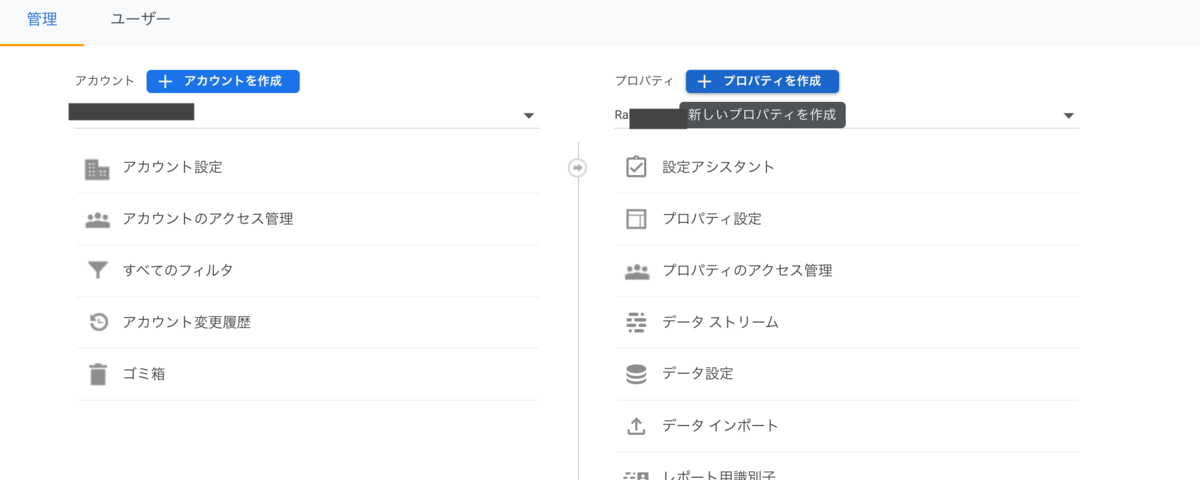
Google Analytics 右下の「管理」メニューをクリックし、「プロパティを作成」をクリック。

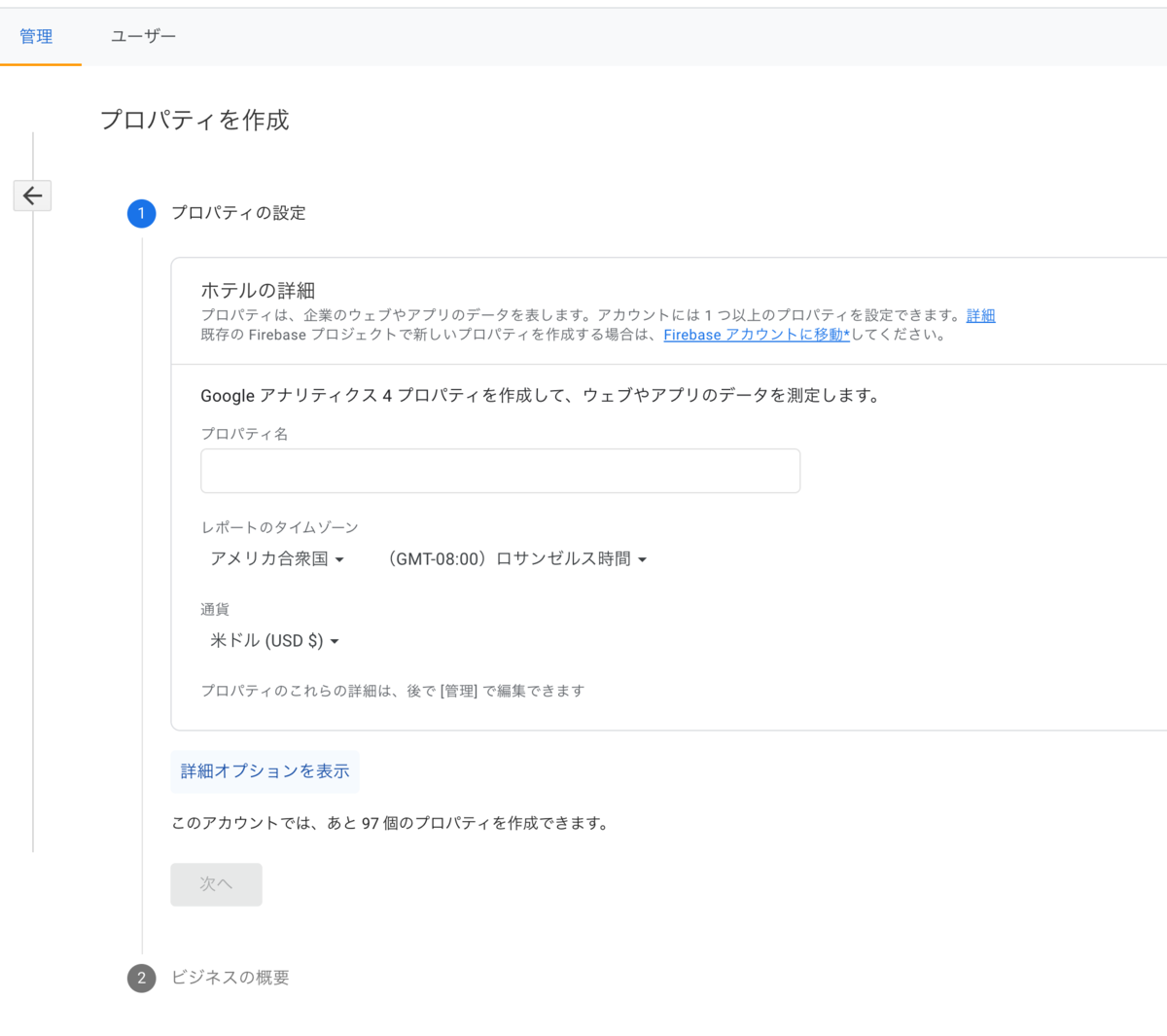
①プロパティを作成、に記入していく。タイムゾーンと通貨も忘れず。
この時、水色の「詳細オプションを表示」ボタンをクリックする。

隠れていた「ユニバーサル・アナリティクス プロパティの作成」というセクションが表示される。
GA4 と UA のプロパティを両方作成する、を選択し、次へ。ビジネスのタイプなどを選択し、作成を完了させる。

完了後、プロパティ一覧を見ると、「UA-XXXXX」という旧来のトラッキング ID が入ったユニバーサルアナリティクスのプロパティと、プロパティ名の末尾に「GA4」が入った GA4 プロパティの両方が作成されていることを確認。
GA4 の方には自動的に「ウェブストリーム」が作成されて、G-XXXXXXX という形式の測定 ID が発行されています。
タグ実装にはこの ID を使います。
RankMath Breadcrumbs (パンくずリスト)の区切りに Divi アイコンを使う
2021年時点で最強の無料 Wordpress SEO プラグインであるところの RankMath。
wordpress.org
Breadcrumbs 機能を使うと、カスタマイズ性の高いパンくずリストを作ってショートコードで入れられます。
区切り記号であるセパレーターのチョイスがデフォルトだとイマイチ。

このデフォルトチョイスではなく、セパレータにDivi のアイコン群を使う方法です。
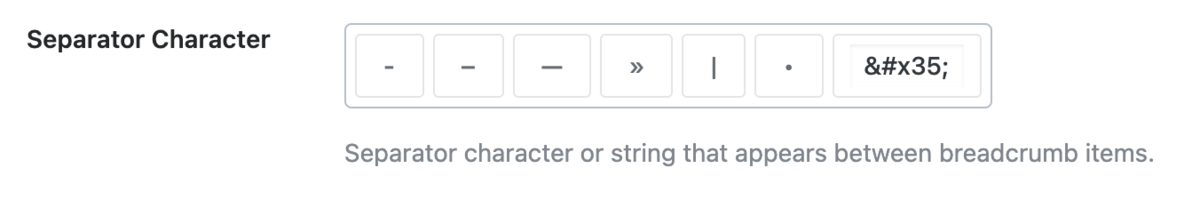
1. RankMath のカスタムセパレータに、Unicode を入れる
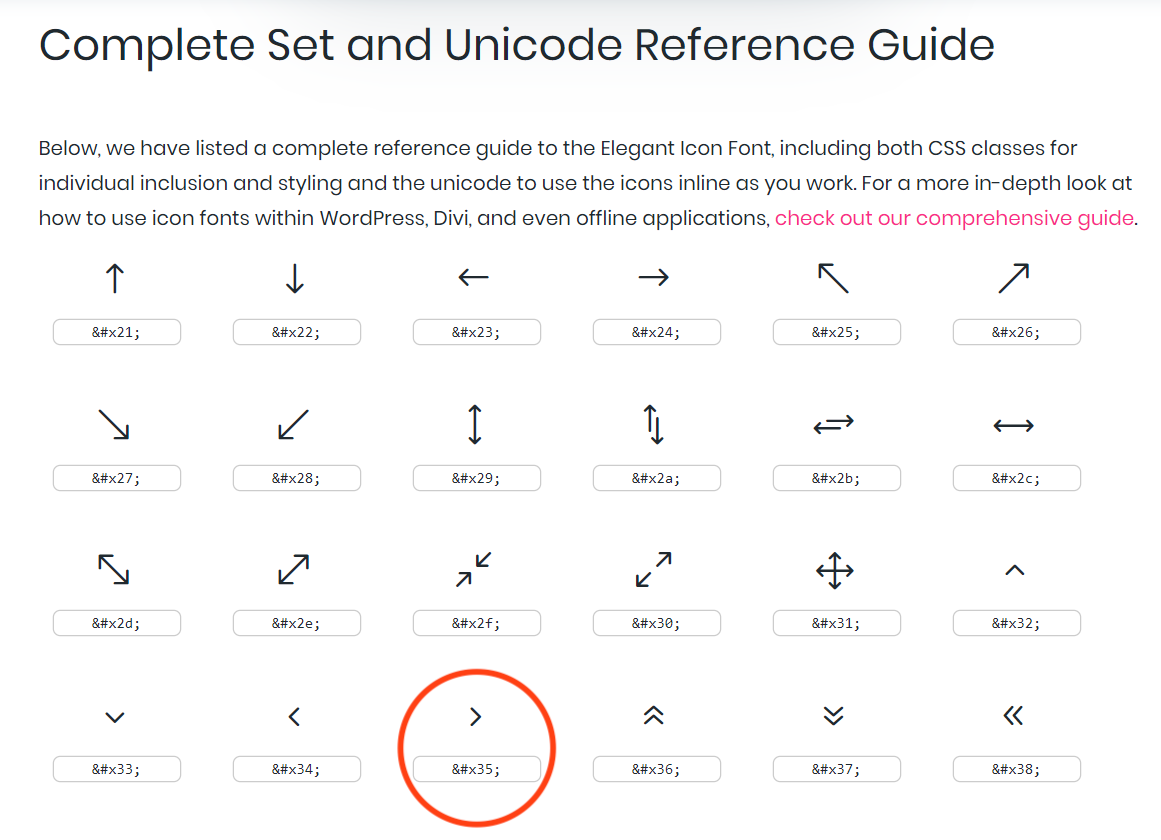
The Elegant Icon Font – 360 Of The Best Free Icons For The Modern Web | Elegant Themes Blog
上記ページのガイドを参考に、使いたい Divi アイコンに対応するユニコードを調べ、カスタムセパレータの欄に記入します。
今回はこちらの [5] をピックアップ。