Google Colaboratory で Google Drive 上の CSV ファイルを読み込む
- Google Colaboratory(Colab)とは
- FileNotFoundError で Colab から CSV が読めない
- Colab から Google ドライブ上のファイルにアクセスするステップ
Google Colaboratory(Colab)とは
Google Colaboratory を使う機会がありました。通称 Google Colab (コラボ)。ざっくり言うと Google Drive 上で実行できる Jupyter Notebook です。インストールやセットアップの必要もなくブラウザ上でいきなり動くし、ノートの共有もドライブを介して簡単にできるので、分析レポートをサクッと公開したり、初心者向けの勉強会とかにぴったり。
しかも作成したノートブック(.ipynb)は Jupyter と互換性があるので、ダウンロードしてローカルの Jupyter Notebook でも開いて実行できる。
FileNotFoundError で Colab から CSV が読めない
Jupyter Notebook で任意の CSV ファイルなどを読み込む場合は単にパスを指定すればよかった(.ipnyb と同じディレクトリにあればファイル名の指定のみでよかった)のですが、Colab の場合、Google ドライブ上の同一ディレクトリにファイルを置いていても FileNotFoundError で怒られます。
Colab から Google ドライブ上のファイルにアクセスするステップ
Google Drive のマウント
まず、自分の Google ドライブを Colab 上で読み込めるようにマウントしてやる必要があります。

左ペインの「ファイル」タブをクリックすると、「ドライブをマウント」と表示されるので、そこをクリックすると、コードエリアにマウント用のコードスニペットが登場します。これを実行すると、別ブラウザが開いて認証用のコードが表示されるので、それをコピペしてコードエリアで入力。
左ペイン「ファイル」タブに、My Drive が確認できるようになります。

ドライブ上のパスの取得
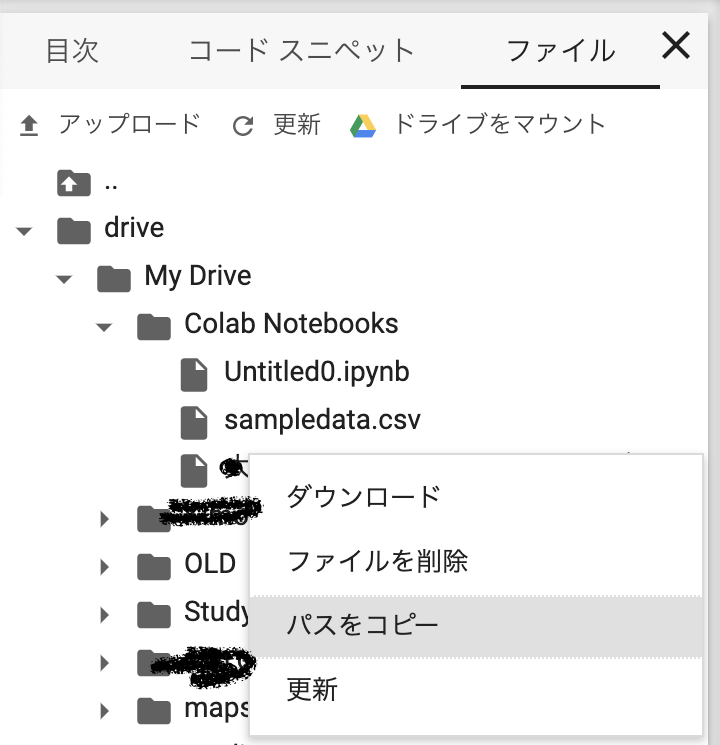
表示されたドライブのツリーから、目当てのファイルを右クリックして「パスをコピー」。

そこでコピーしたパスをプログラム上で指定します。
import pandas as pd df = pd.read_csv('/content/drive/My Drive/Colab Notebooks/sampledata.csv')
これでファイルにアクセスできました〜!
しかし、このマウントの処理、Colab を使うたびに毎回必要なんです。機械学習で画像とか、大量ファイルを扱う時にはキツくないですか...?
Divi のソーシャルメディアフォローモジュールのカスタマイズ(Google レビューへリンク)
Divi 「ソーシャルメディアのフォロー」モジュール
各種ソーシャルメディアへのフォローを促すアイコンを設置するモジュールがあります。

事前定義されたいくつかのソーシャルアイコンを選べるようになっていますが、ここに存在しないものをモジュールからアップすることはできません。

今回は、Google Map のレビューへのリンクを貼りたいと思います。
また、マウスオーバー時に "title" 属性から「twitter をフォロー」などの事前定義メッセージが表示されてしまいますが、これもモジュールからは編集不可。
「Google Map のレビューをチェック」などにに変更したいと思います。
1. Socicon で目当てのアイコンをさがす

アイコンの ID (ここでは \e937), カラーコード、そして "Download" ボタンを押した先にある URL をメモしておきます。・
2. ソーシャルメディアフォローモジュールを配置・設定
まずは適当なソーシャルメディアを選択してモジュールを設定します。今回は、dribbble を選択。
そして、モジュールの「背景」で、1. でメモったカラーコードに背景色を変更しておきます。
3. コードモジュールを設置
ソーシャルメディアフォローモジュールのすぐ上に、コードモジュールを挿入します。

4. コードモジュールにコード追加
Socicon スタイルシートの読み込みと、css / jQuery の追記を行います。
<link rel="stylesheet" href="https://d1azc1qln24ryf.cloudfront.net/114779/Socicon/style-cf.css?u8vidh">
<style>
li.et_pb_social_icon.et-social-dribbble a.icon:before {
font-family: "Socicon" !important;
content: '\e937' !important;
}
</style>
<script>
jQuery(function($){
$('.et-social-dribbble a').attr('title', 'Google Map のレビューをチェック');
});
</script>
こんな感じに修正できました!

AWS lightsail インスタンスで root ユーザになる
Lightsail サーバでは root ユーザとしてログインすることができない。
厳密にいうと、root ユーザのパスワードは設定されていない。
通常ユーザで SSH ログインした後に、su で root ユーザに変更するのが唯一の root ログインの方法。
sudo su -
Divi テーマでヘッダーメニューを非表示にする
Divi テーマを使っていて、固定ページを使ってランディングページ(LP)を作る必要がありました。
LP は本サイトのコンテンツから独立させたいので、ヘッダー部分に表示されるサイトのメインメニューは消したいです。
固定ページの通常編集画面で、右カラムのページ属性>テンプレートを、「デフォルトテンプレート」から「Blank Page」に変更。

更新して、ページを表示すると、、、

Voila!! メニューが消えました〜。LPっぽくなりましたね。
Divi で Adobe Fonts(旧Typekit)を使う!
Divi と Adobe Fonts(Typekit)
Divi ではデフォルトでたくさんフォントが使えるようになっていますが、日本語フォントは弱い...。
Google Fonts の日本語フォントも使えるのですが、いまいちバリエーションが少なく。
ちなみにデフォルトで Divi の日本語版で使われるのは Noto Sans なのですが、こちらも劇的に重くて有名。
そこで、 Divi で、もっとも優れたウェブフォントサービスである Adobe Fonts を使ってみました。
ちなみに、Adobe Fonts を簡単に使うための有名なプラグインはあるのですが、当記事を書いている時点でサポートしている Wordpress バージョンが 4.2 ということで、こちらは使わず主導で導入します。プラグインの管理大変ですしね。
wordpress.org
Divi テーマで Adobe Fonts を使えるようにする手順
0. Adobe Fonts で Web フォントプロジェクトを作っておく
fonts.adobe.com
お気に入りのフォントを、マイ Web プロジェクトに追加しておきます。
詳細は割愛。
1. Divi 子テーマを作る
header.php をさわるので、子テーマを作っておきます。
lake-michigan.hatenablog.com
2. header.php に Typekit コードを挿入
Adobe Fonts の マイ Web プロジェクト の「プロジェクトの埋め込み」に表示されているスクリプトをコピーする。
Wordpress 管理画面から、外観 > テーマエディターで子テーマの header.php を開く。
3. CSS にフォントを指定
管理画面の Divi メニュー > テーマのオプション > カスタム css に、フォントの指定を追記します。
ちなみに私はグローバルなデフォルトフォントを設定したくて、以下のようにアスタリスクで指定していたのですが、
* { font-family: fot-tsukuardgothic-std, sans-serif; font-style: normal; font-weight: 400; }
これだとなぜか見出しテキスト(H1〜H6)に反映されず...
デフォルトのCSSに倣って以下のように指定することで、見出しでも使えるようになりました。
body, h1, h2, h3, h4, h5, h6, input, textarea, select { font-family: fot-tsukuardgothic-std, sans-serif; font-style: normal; font-weight: 400; }
追記
に typekit スクリプトを追記するだけであれば、左ペインの Divi > テーマのオプション > 「統合」タブ > 「コードをブログの < head > に追加する。」から入力することもできるので、その場合はわざわざ子テーマを作る必要がない。Divi の子テーマを作る方法
Divi テーマをカスタマイズするので、子テーマを作った際のメモです。
親テーマを直接カスタマイズしてしまうと、バージョンアップの際などの対応が非常に面倒なので、カスタマイズをするのであれば子テーマが必須となります。
1. wp-content > themes の下に、 "divi-child" という新規フォルダを作成し、そのルートに以下の2ファイルを作る。
style.css
/* Theme Name: Divi Child Theme Theme URI: https://www.elegantthemes.com/gallery/divi/ Description: Divi Child Theme Author: Elegant Themes Author URI: https://www.elegantthemes.com Template: Divi Version: 1.0.0 */ /* =Theme customization starts here ------------------------------------------------------- */
Theme URL, Description, Author などは自由に変更してOK
functions.php
<?php function my_theme_enqueue_styles() { $parent_style = 'divi-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); ?>
2. 子テーマの有効化
ワードプレス管理画面に戻り、「外観」 --> 「テーマ」に Divi に加えて "divi-child" が出てきているのを確認。

このままだとサムネイルがありませんが、任意の880x660 の画像を divi-child フォルダのルートに配置することでサムネイルに反映させることができます。
AWS Lightsail 上の Wordpress を SSL 化
ずっとサボっていた、Lightsail で作った Wordpress サイトの SSL 化に、重い腰をあげて対応しました。
こちらの記事が非常に丁寧にまとまっていたので、ほぼそのままできました〜。感謝!
www.karelie.net
一点、lego を落とす curl コマンドに L オプションをつけなければそのままでは動かずでした。
curl -sL https://api.github.com/repos/xenolf/lego/releases/latest | grep browser_download_url | grep linux_amd64 | cut -d '"' -f 4 | wget -i -
上記のあと、Wordpress の管理画面(「設定」メニュー)に表示される Wordpress アドレス (URL) とサイトアドレス (URL) を修正しようとすると、グレーがかって編集できないようになってしまっていました。
こちらを参考に、wp-config.php を直接編集することで、無事書き換わりました。