Divi の子テーマを作る方法
Divi テーマをカスタマイズするので、子テーマを作った際のメモです。
親テーマを直接カスタマイズしてしまうと、バージョンアップの際などの対応が非常に面倒なので、カスタマイズをするのであれば子テーマが必須となります。
1. wp-content > themes の下に、 "divi-child" という新規フォルダを作成し、そのルートに以下の2ファイルを作る。
style.css
/* Theme Name: Divi Child Theme Theme URI: https://www.elegantthemes.com/gallery/divi/ Description: Divi Child Theme Author: Elegant Themes Author URI: https://www.elegantthemes.com Template: Divi Version: 1.0.0 */ /* =Theme customization starts here ------------------------------------------------------- */
Theme URL, Description, Author などは自由に変更してOK
functions.php
<?php function my_theme_enqueue_styles() { $parent_style = 'divi-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); ?>
2. 子テーマの有効化
ワードプレス管理画面に戻り、「外観」 --> 「テーマ」に Divi に加えて "divi-child" が出てきているのを確認。

このままだとサムネイルがありませんが、任意の880x660 の画像を divi-child フォルダのルートに配置することでサムネイルに反映させることができます。
AWS Lightsail 上の Wordpress を SSL 化
ずっとサボっていた、Lightsail で作った Wordpress サイトの SSL 化に、重い腰をあげて対応しました。
こちらの記事が非常に丁寧にまとまっていたので、ほぼそのままできました〜。感謝!
www.karelie.net
一点、lego を落とす curl コマンドに L オプションをつけなければそのままでは動かずでした。
curl -sL https://api.github.com/repos/xenolf/lego/releases/latest | grep browser_download_url | grep linux_amd64 | cut -d '"' -f 4 | wget -i -
上記のあと、Wordpress の管理画面(「設定」メニュー)に表示される Wordpress アドレス (URL) とサイトアドレス (URL) を修正しようとすると、グレーがかって編集できないようになってしまっていました。
こちらを参考に、wp-config.php を直接編集することで、無事書き換わりました。
ページの種別によって別のサイドバーを表示するための Wordpress プラグイン
ページごとに別々のサイドバー
Wordpress で、単純なブログサイトではなく、ブログも含まれる企業サイトだったり、EC 機能もブログも含まれたりしていると、サイドバーが1種類だけだと不便が出てきます。
例えば、ブログページのサイドバーには、ブログ記事のカテゴリや最新記事、人気記事を表示したいですが、EC のショップページでそれが表示されているのは違和感があります。
また、ECショップのトップでは、商品検索のためのフィルターが表示されていて欲しいですが、商品詳細ページでは、類似の商品や、よりカート追加を促進するために送料などを表示させたいですよね。
デフォルトの Wordpress だとサイドバーは全ページ共通の1種類しか作れませんが、論理的に別のサイドバーを作って、各ページの条件によって表示するサイドバーの種類を制御できる賢いプラグインを見つけました。
使い方
Facebook 広告オーディエンスの重複を調べる
類似オーディエンスを作ったりしていると、オーディエンス間での重複がどの程度あるかが気になるので、チェックする方法。
広告マネージャの左上の三本線 > アセット > オーディエンス
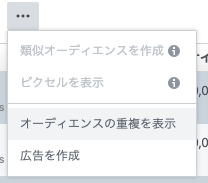
重複を確認したいオーディエンスにチェックを入れて、テーブルの上部真ん中あたりにある「・・・」をクリックし、「オーディエンスの重複を表示」をクリック。

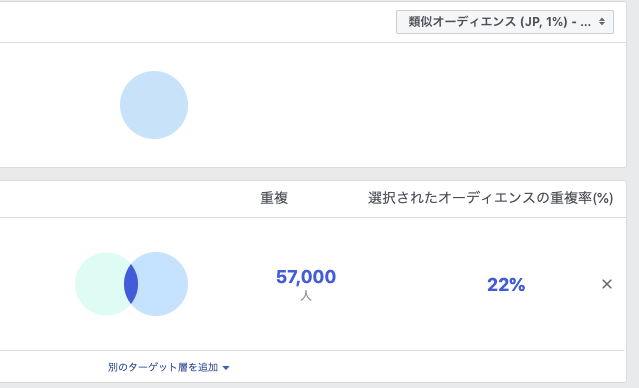
すると、こんな感じでベン図で重複が表示されます。

重複があまりに高い(40%〜)オーディエンスどうしをそれぞれ別なものとして扱うのは避けた方がよく、例えば変数に指定してABテストにかけたりするのは不毛。
Wordpress + WooCommerce で、カタログ機能を持つサイトを作る
- カタログサイト検討の背景
- WooCommerce をカタログとして利用しているサンプル
- (無料)YITH WOOCOMMERCE CATALOG MODE プラグイン
- Divi テーマで、メニュー右上のカートアイコンを消す
- 参考サイト
カタログサイト検討の背景
対面販売・契約が必要な高額商品・サービスを扱っているので EC サイトは不要。
しかし集客目的で、多くのバリエーションがある商品の画像や詳細はカタログ的に公開したい。しかも、コードが書けないビジネスオーナー自身で画像・説明・価格・属性などを登録させたい。
そういった場合に、EC エンジンのカート追加・チェックアウトといった機能を無効化して、カタログ機能だけをフレームワークとして使えたら楽チンですよね。
WooCommerce という、Wordpress で EC サイトを作るための言わずと知れた人気プラグインの機能を一部使って、この実装が出来たので、実装の記録です。
WooCommerce をカタログとして利用しているサンプル
信州は乗鞍高原のウェブサイト。
自治体が運営しているのか?不明ですが、乗鞍高原の宿泊施設やアクティビティを紹介しているサイトです。WooCommerce をカタログとして利用しているサンプルです。
それぞれの情報は、WooCommerce の商品カタログ上の商品として登録されているので、例えばアクティビティは、予算や人数、季節、幼児の有無といった属性によってフィルタができるようになっています。
よく考えられましたね〜!
これなら、施設や自治体の職員の方とかにも幅広く機能を解放出来そう〜。
(無料)YITH WOOCOMMERCE CATALOG MODE プラグイン
カタログモードとして使うためのプラグインはいくつか出ていますが、よくアップデート、サポートされている印象なのはこちら。
設定はめちゃくちゃシンプルで、サイドバーの「YITH」の設定画面から、以下の全てのチェックを入れておけば OK。

商品を登録した状態で商品詳細画面に行くと、「カートに追加」というボタンが消えているのがわかります。
なお、価格を登録している場合、こちらは表示されたままになります。このプラグインの有償版では、価格をマスクしたり、「見積もり」ボタンをつけたり、ということができるようです。
Divi テーマで、メニュー右上のカートアイコンを消す
多くの WooCommerce 対応テーマでは、デフォルトで右上にショッピングカートのアイコンが表示されています。
通常の EC だと、「カートの中身を確認する」ためのリンクですね。

YITH WooCommerce Catalog Mode プラグインでカート機能を無効化すると、カートへは遷移せず、トップページへ遷移するボタンとして機能するようになっていますが、できればこの表示も消したいですね。
Divi テーマを使っている場合、カートアイコンを消すのはめちゃくちゃ簡単でした。
サイドバーの Divi > テーマのオプション > General タブを一番下までスクロール > 「カスタムCSS」に以下を追記。
.et-cart-info { display:none; }

以上!消えて無くなりました〜。
参考サイト
Divi ビルダーが表示されないのはブロックエディターのせいだった
ページビルダー機能がある人気の Wordpress テーマに、Divi というものがあります。
ページビルダーがあると、適当にページを作ってもプロっぽさが出せるのでいいですよね。同じくページビルダーがある Themify はこれまで使っていましたが、Divi も触り始めました。
色々なマニュアルを見ていると、Divi には完全な WYSIWYG な「ビジュアルエディター」の他に「Divi エディター」というものがあり、Divi エディターじゃないと使えない機能・設定があるよう。
見たままではない分、使い方にくせがありそうなので、最初からこちらに慣れておこう!と思ったのですが...

ページの編集画面で切り替えができるはずが、私の Wordpress ではどこを探しても Divi エディターが出てこない。
原因は、Wordpress 5.0 から導入された Gutenberg ブロックエディターでした。
クラシックエディターを復活させるためのプラグインが色々と出ているので、それでブロックエディターを無効化すると、Divi エディターが出現しましたよ!
私は、その名もずばり Classic Editor というものを使っております。
ブロックエディタそのものは慣れると結構便利ですが、ページビルダー機能がついているテーマとの相性は悪そうですね。
同じ問題にハマってるどなたかのお役にたちますように。
エキサイトブログから Wordpress へのお引越し(移行作業編)
10年以上記されていたあるビジネスオーナーのエキサイトブログを、SEO観点から独自ドメインのWordpressサイトに移行する作業の記録です。
- 1. エキサイトブログからFC2ブログへの移行
- 2. FC2ブログから記事テキストと画像のダウンロード
- 3. Wordpress へのテキストのインポート
- 4. 画像のインポート
- 5. 一括置換ツールによる調整
- 移行作業編 まとめ
1. エキサイトブログからFC2ブログへの移行
エキサイトブログの独自ドメイン化。軽く考えていたのですが、エキサイトブログって本当に最悪で、独自ドメイン機能もなければ、エクスポート機能もAPIもないし、<head> もいじれないし Javascript も動かせない。
既存ユーザーを囲い込んでいるつもりなのでしょうが、ここまでユーザーの利便性を考えていないサービスは離れられて然るべきです。
そこで結構いろんな方が使っているのが、FC2 ブログのお引越し機能。
https://blog.fc2.com/import/import.html
提携している主要なブログサービスから全記事と画像をエクスポートして、FC2 ブログとして保存してくれる機能です。
また FC2 ブログには、記事テキストを Wordpress がインポートできる形で出力してくれる機能もありますので、ハブとして使えるわけですね。
手順はFC2ブログを新規開設して、お引越しの手続きにしたがって現行ブログ情報(URL, ID, パスワード)を入力するだけ。とても簡単です。
注意点としては、
- FC2ブログ開設から1週間はエクスポートができないので、アカウントは早めに作っておくこと
- FC2 ブログが検索エンジンにインデックス登録されてしまわないよう robots.txt の編集をしておくこと
2. FC2ブログから記事テキストと画像のダウンロード
記事テキストのエクスポート
エキサイトブログからFC2ブログへのインポートが完了したら、FC2ブログの管理画面から データバックアップ > エクスポート > 全ての記事 でダウンロード。
1テキストファイルとして記事データが出力されます。
画像のエクスポート
記事はまとめて出力できるんですが、残念ながら画像ファイルについては、一括ダウンロードができない仕様になっております。惜しい...!

100件ずつまとめられているリストを開いて手動でダウンロード... というわけにも行かないので、SiteSucker という Mac 向け無料ツールを使って一括取得します。
3. Wordpress へのテキストのインポート
移行先の Wordpress サイトで、インポートツールを準備しておきます。
ツール > インポート > Movable Type と TypePad を「今すぐインストール」をクリック。インストールが完了したら、先ほどの FC2 からエクスポートしたテキストファイルをアップし、インポートを実行。
投稿者として、既存のユーザへの割り当てを忘れずに。
4. 画像のインポート
移行先 Wordpress サイトの /wp-content/uploads/ 配下に "img" ディレクトリを作成し、そこに先ほど SiteSucker で引っこ抜いた画像をそのままコピーします。
ファイル名、階層など、何もいじりません。
十分な帯域のあるネット環境で作業しましょう〜!
5. 一括置換ツールによる調整
画像 URL の置換
画像をアップロードしただけの状態ではこれらの画像は記事からは参照されず、FC2 ブログのサーバー上の画像を参照している状態です。
自サーバー上の画像を参照させるために、Search Regex という有名な Wordpress プラグインを使います。正規表現で検索と一括置換までできるシンプルながら優れものです。
FC2 では、私の場合以下パスの配下に画像が並列に配置されていたので、
から
/wp-content/uploads
へと置換しました。
内部リンクの置換
記事内で別記事にリンクを貼っていたりする場合、こちらも置換が必要です。
<ユーザ名>.blog.fc2.com で検索しながら、一つ一つ修正していきましょう。
移行作業編 まとめ
エキサイトブログ が最悪すぎるせいでなかなかの作業になってしまいましたが、移行作業自体は以上で終了です。
しかし、SEO を目的に独自ドメインに移行したのであれば、このまま元ブログを放置しておくとコピーサイトとしてペナルティを受けてしまう恐れも!
何かしらの方法で、 URL が変わりブログが移行したというシグナルを Google さんに示し、これまで蓄積したドメインパワーも引き継いでいく必要があります。
カスタマイズ性の低いエキサイトブログではできることも限られてくるので、これまた大変。。。また別記事にて。